Description
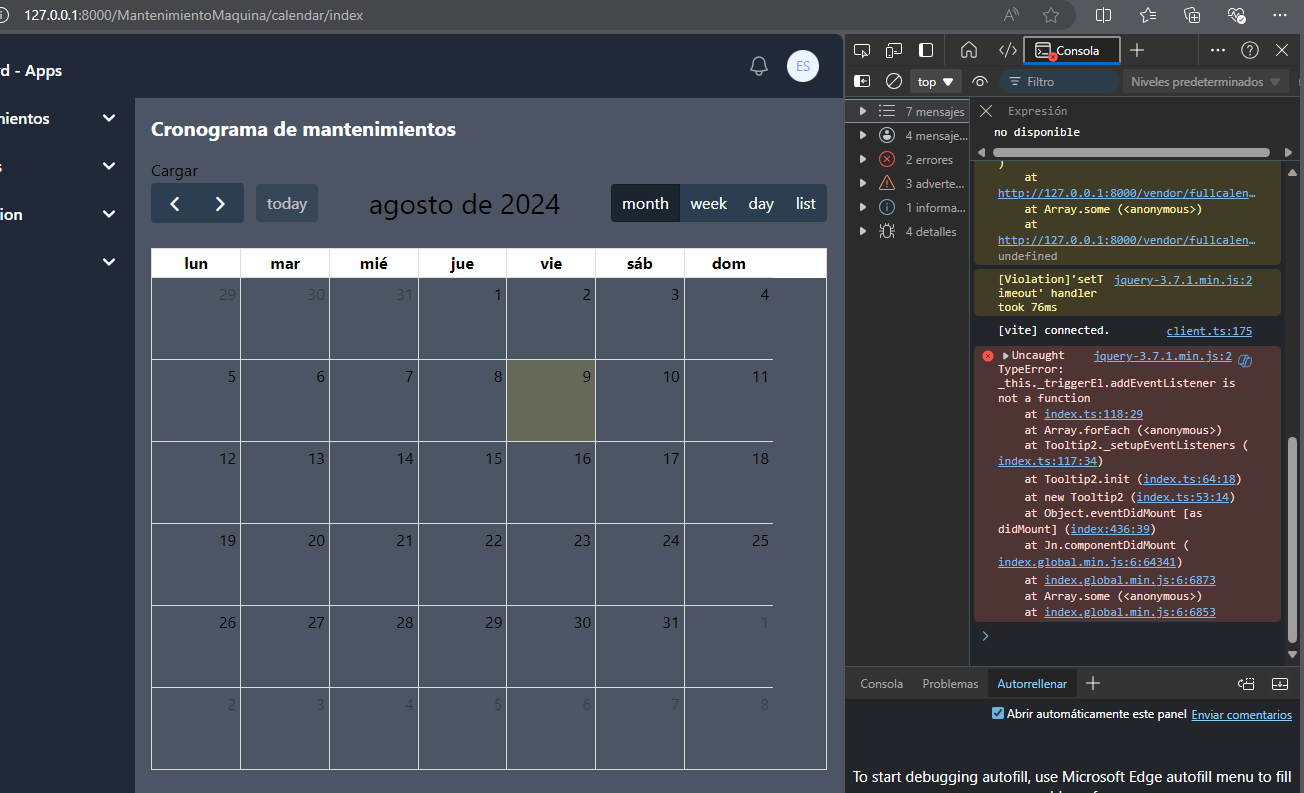
My project is in Laravel 10 using tailwind CSS, when I try to display the description of the events using tooltip it gives me an error. If I don't use Tooltip, events are displayed without problems, I've tried several alternatives and nothing
View Code
Component:
<x-mantenimientoMaquinaCalendar-layout>
<div class="p-4 sm:ml-64">
<h2 class="mb-4 text-xl font-bold text-gray-900 dark:text-white">Cronograma de mantenimientos</h2>
<button id="cargarCalendario">Cargar</button>
<div id='full_calendar_events'></div>
</div>
<input type="hidden" id="hstart">
<input type="hidden" id="hend">
@push('scripts')
{{-- <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> --}}
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js"></script>
<script src="{{ asset('vendor/jquery/jquery-3.7.1.min.js') }}"></script>
<script>
$(document).ready(function () {
var fecha = new Date();
calendario(fecha);
});
function calendario(fecha){
var SITEURL = "{{ url('/') }}";
var calendarDOM = document.getElementById('full_calendar_events');
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
var eventos = [
{
id: '1',
title: 'my event',
start: '2024-07-01',
end: '2024-07-02',
description: 'Texto de prueba'
},
{
id: '2',
title: 'cambio de filtro',
start: '2024-07-03',
end: '2024-07-03',
description: 'cambiar el filtro viejo'
},
{
id: '3',
title: 'sacar el mueble',
start: '2024-07-09',
end: '2024-07-09',
description: 'retirar las cosas que estan dentro'
},
{
id: '4',
title: 'alimentar a los peces',
start: '2024-07-15',
end: '2024-07-15',
description: 'no olvidad cambiar su agua tambien'
},
{
id: '5',
title: 'termino de ejercicio',
start: '2024-07-29',
end: '2024-07-31',
description: 'desarrollo de calendario'
},
]
var calendar = new FullCalendar.Calendar(calendarDOM, {
initialDate: fecha,
initialView: 'dayGridMonth',
locale: 'pe',
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listWeek'
},
firstDay: 1,
slotMinTime: "08:00:00",
slotMaxTime: "12:00:00",
height: 'auto',
navLinks: true, // can click day/week names to navigate views
editable: false,
selectable: false,
selectMirror: true,
nowIndicator: true,
//events: SITEURL + "/MantenimientoMaquina/calendar/events",
events: eventos,
eventDidMount: function(info) {
var tooltip = new Tooltip(info.el, {
title: info.event.extendedProps.description,
placement: 'top',
trigger: 'hover',
container: 'body'
});
},
eventClick: function(event) {
if (event.event.url) {
event.jsEvent.preventDefault()
window.open(event.event.url, "_blank");
}
}
});
calendar.render();
}
</script>
@endpush
</x-mantenimientoMaquinCalendar-layout>
Layout:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'TEST') }}</title>
<!-- tailwind -->
<script src="https://cdn.tailwindcss.com"></script>
<!-- fullCalendar -->
<script src="/vendor/fullcalendar/index.global.min.js"></script>
{{-- <script src="/vendor/fullcalendar/main.min.js"></script> --}}
{{-- <script src="https://cdn.jsdelivr.net/npm/fullcalendar@6.1.15/index.global.min.js"></script> --}}
{{-- <script src="/vendor/tooltip/jquery.tooltip.js"></script> --}}
{{-- <script src="/vendor/popper/popper.js"></script>
<script src="/vendor/tooltip/tooltip.min.js"></script> --}}
<script src="https://unpkg.com/popper.js/dist/umd/popper.min.js"></script>
<script src="https://unpkg.com/tooltip.js/dist/umd/tooltip.min.js"></script>
<!-- Fonts -->
<link rel="preconnect" href="https://fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=figtree:400,500,600&display=swap" rel="stylesheet" />
<!-- Scripts -->
@vite(['resources/css/app.css', 'resources/js/app.js'])
<!-- Styles -->
{{-- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.10.2/fullcalendar.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css" /> --}}
@livewireStyles
{{-- jQuery --}}
{{-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> --}}
{{-- <script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous">
</script> --}}
</head>
<body class="font-sans antialiase">
<x-banner />
<div class="min-h-screen bg-gray-600">
@livewire('navigation')
<!-- Page Heading -->
<!-- Page Content -->
@livewire('menu-mantenimiento-maquina')
<main>
{{ $slot }}
</main>
</div>
@stack('modals')
@stack('scripts')
@livewireScripts
</body>
</html>
You are following different approach to load the event and open new event window, and we are using different method to call the new record creation event, so our team haven't tried this so we are not sure what's happening there.
If you tried what we followed so we will help you debug those issues. Thank you
0 Likes 0 Comments