Description
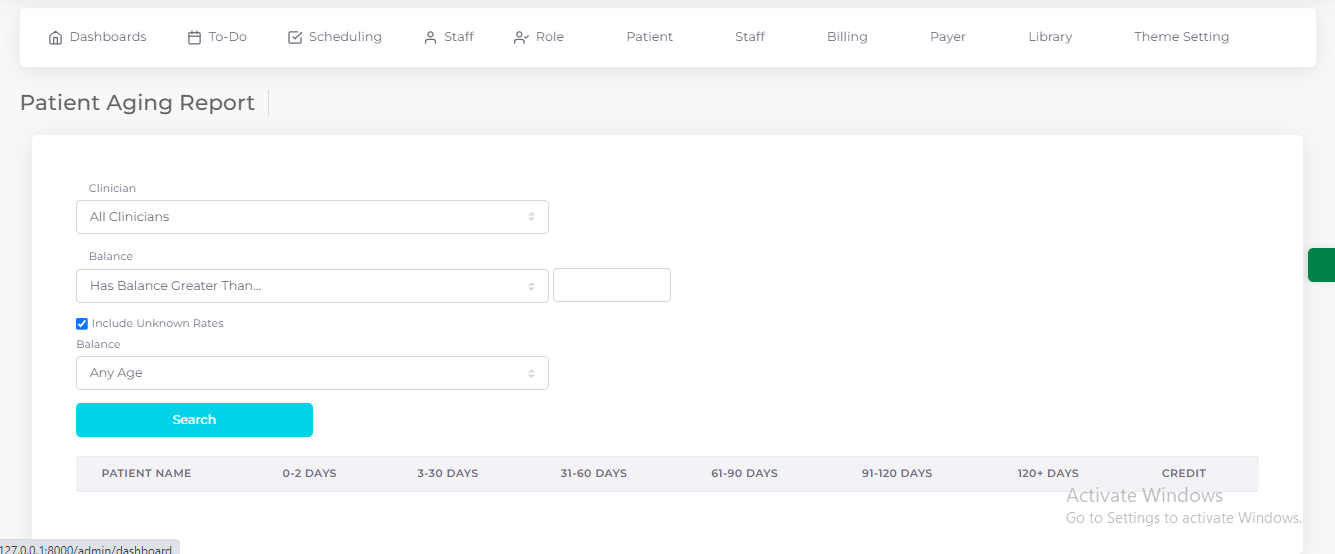
when i click on search button so bydefault fetch all data and i want when i change clinician name which is option field then fetch then data of then concern clinician and show me
View Code
public function create(Request $request)
{
$userid = $request->input('clinician_name');
$patientid = $request->input('balance_option');
// $ageOption = $request->input('age_option');
$agingReport = Schdule_billing::select(
'schedules.patient_id',
'patients.fname',
'schdule_billings.patient_amount',
'schdule_billings.billing_rate',
DB::raw('SUM(CASE WHEN DATEDIFF(CURRENT_DATE, schdule_billings.created_at) BETWEEN 0 AND 2 THEN schdule_billings.billing_rate ELSE 0 END) AS days_0_2_sum'),
DB::raw('SUM(CASE WHEN DATEDIFF(CURRENT_DATE, schdule_billings.created_at) BETWEEN 3 AND 30 THEN schdule_billings.billing_rate ELSE 0 END) AS days_3_30_sum'),
DB::raw('SUM(CASE WHEN DATEDIFF(CURRENT_DATE, schdule_billings.created_at) BETWEEN 31 AND 60 THEN schdule_billings.billing_rate ELSE 0 END) AS days_31_60_sum'),
DB::raw('SUM(CASE WHEN DATEDIFF(CURRENT_DATE, schdule_billings.created_at) BETWEEN 61 AND 90 THEN schdule_billings.billing_rate ELSE 0 END) AS days_61_90_sum'),
DB::raw('SUM(CASE WHEN DATEDIFF(CURRENT_DATE, schdule_billings.created_at) BETWEEN 91 AND 120 THEN schdule_billings.billing_rate ELSE 0 END) AS days_91_120_sum'),
DB::raw('SUM(CASE WHEN DATEDIFF(CURRENT_DATE, schdule_billings.created_at) > 120 THEN schdule_billings.billing_rate ELSE 0 END) AS days_over_120_sum')
)
->leftJoin('patients', 'patients.id', '=', 'schdule_billings.patient_id')
->leftJoin('schedules', 'schedules.id', '=', 'schdule_billings.schduling_id')
->groupBy('schedules.patient_id',
'patients.fname',
'patient_amount',
'schdule_billings.billing_rate')
->get();
$agingData = [];
foreach ($agingReport as $item) {
$patientId = $item->patient_id;
$fname = $item->fname;
$patientAmount = $item->patient_amount;
$agingData[$patientId] = [
'patient_id' => $patientId,
'fname' => $fname,
'patient_amount' => $patientAmount,
'billing_rate_0_2' => $item->days_0_2_sum,
'billing_rate_3_30' => $item->days_3_30_sum,
'billing_rate_31_60' => $item->days_31_60_sum,
'billing_rate_61_90' => $item->days_61_90_sum,
'billing_rate_91_120' => $item->days_91_120_sum,
'billing_rate_over_120' => $item->days_over_120_sum,
// Add values for other date ranges
];
}
return response()->json(array_values($agingData));
}
as above is controller
$(document).on('click', '#searchResult', function() {
var clinician = $('#clinician').find(":selected").val();
var billing_rate = $('#ageSelect').find(":selected").val();
$.ajax({
url: "{{ route('generate_report') }}",
dataType: 'json',
method: 'GET',
data: {
"_token": "{{ csrf_token() }}",
clinician: clinician,
billing_rate: billing_rate
},
success: function(response) {
// Clear previous search results
$('#searchdata').empty();
if (response.length > 0) {
$.each(response, function(key, value) {
var row =
"<tr>" +
"<td>" + value.fname + "</td>" +
"<td>" + value.billing_rate_0_2 + "</td>" +
"<td>" + value.billing_rate_3_30 + "</td>" +
"<td>" + value.billing_rate_31_60 + "</td>" +
"<td>" + value.billing_rate_61_90 + "</td>" +
"<td>" + value.billing_rate_91_120 + "</td>" +
"<td>" + value.billing_rate_over_120 + "</td>" +
"<td>" + value.patient_amount + "</td>" +
"</tr>";
$('#searchdata').append(row);
});
} else {
$('#searchdata').append(
'<tr>' +
'<td colspan="2" class="text-center">No matching documented appointments for the selected patient.</td>' +
'</tr>'
);
}
},
error: function(xhr, status, error) {
console.error('AJAX Error: ' + error);
}
});
}); here is ajax function
I am adding a blog link where you will properly learn how to send the Ajax call using dropzone and get response from server and perform action.
Please visit link here. Ajax call dropdown on change in laravel.
0 Likes 0 Comments