Description
issue is that i am not get items base on filters code is mentioned above
this is schema define in
graphql->schema.graphql
item_get(id: ID!): Item!
items(page: Int! = 0, limit: Int! = 10, sort_orders: [SortOrderInput!] = [], filters: [Filter Input!]): PaginatedItemResponse
}
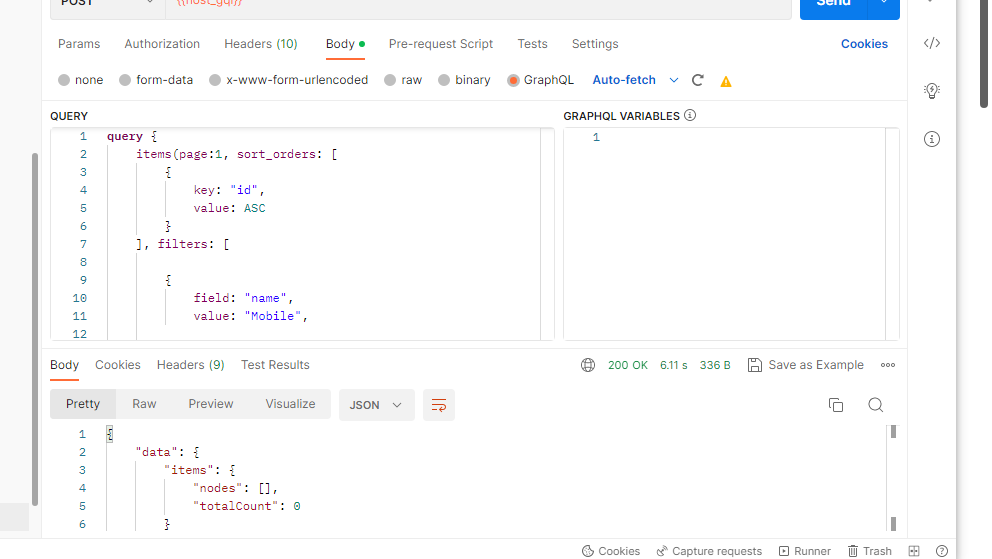
i test on postman api for test screenshot is mentioned below
View Code
<?php
namespace App\GraphQL\Queries;
use App\Helper\Util;
use App\Models\Item;
final class Items
{
/**
* @param null $_
* @param array{} $args
*/
public function __invoke($_, array $args)
{
$query = Item::query();
$options = [
'aliases' => [
'name' => 'name'
],
'search_fields' => ['name'],
];
$result = Util::queryList($args, $options, $query);
return $result;
}
}
item_get(id: ID!): Item!
items(page: Int! = 0, limit: Int! = 10, sort_orders: [SortOrderInput!] = [], filters: [FilterInput!]): PaginatedItemResponse
}
You can achieve this using Laravel Eloquent, by using where and asc desc. We are not sure about the query.
0 Likes 0 Comments