Description
index.blade.php
<tbody>
@foreach ($categories as $category)
<tr>
<td> {{ $category->name }} </td>
<td> <x-categories :categories="$category" /></td>
<td> {{ $category->status == '1' ? 'Published' : 'Draft'}} </td>
<td>
<a href="{{ route('categories.show',$category->id) }}" class="btn btn-sm btn-success"><i class="fas fa-eye"></i></a>
<a href="{{ route('categories.edit',$category->id) }}" class="btn btn-sm btn-info"><i class="fas fa-edit"></i></a>
<form action="{{ route('categories.destroy',$category->id) }}" method="category" class="inner">
@csrf
@method('DELETE')
<button type="submit"><a class="btn btn-sm btn-danger delete-category"><i class="fas fa-trash"></i></a></button>
</form>
</td>
</tr>
@endforeach
</tbody>
Component Categories class file:
<?php
namespace App\View\Components\Auth;
use Closure;
use Illuminate\Contracts\View\View;
use Illuminate\View\Component;
class Categories extends Component
{
/**
* Create a new component instance.
*/
public $Categories;
public function __construct($Categories)
{
$this->Categories = $Categories;
}
/**
* Get the view / contents that represent the component.
*/
public function render(): View|Closure|string
{
return view('components.auth.categories');
}
}
Componet view blade file:
<ul>
@foreach ($categories as $category)
<li>{{ $category->name }}</li>
@endforeach
</ul>
Congtroller:
public function index()
{
$categories = Category::All();
return view('auth.categories.index',[
'categories' => $categories
]);
}
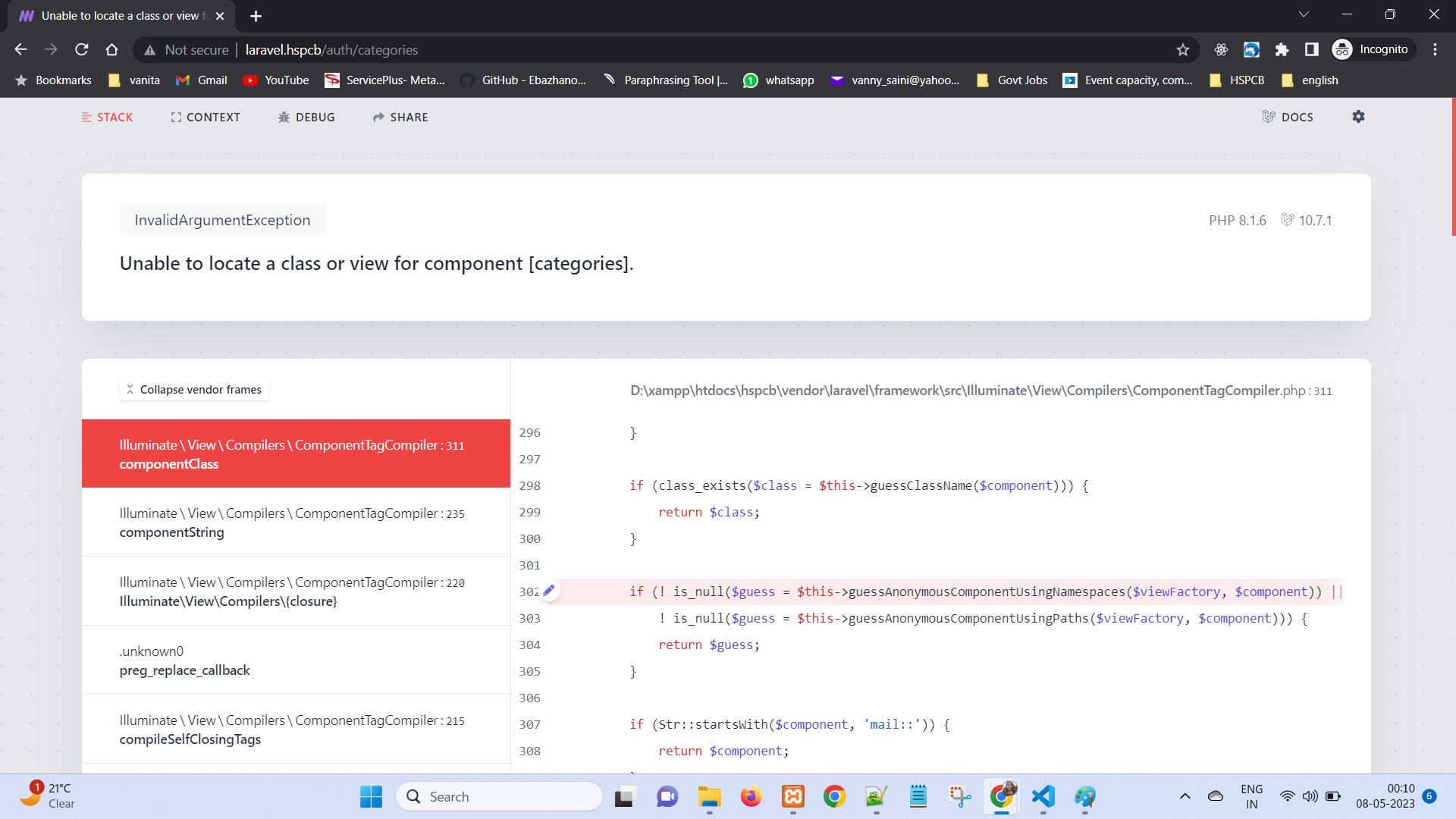
Hello Sir, I m showing multilevel categories through component, we i don't know where i have do the wrong code. kindly guide me.
This problem comes due to many reasons.
1. folder name should be components and not component.
2. If you created nested component so make sure it's path again may be you forgot to add the folder path.
Example
views/components/tutorial/channel-name/alert.blade.php
Now, to call your component you do it this way:
~~~
<x-tutorial.channelName.alert />
~~~
3. jetstream/inertia is supposed to use inertia (vue or react) to render the frontend, instead of blade files :)
Share
0 Likes 0 Comments